But first up, a little honesty. For years, since about 1998 actually, I’ve always had an aversion to using Microsoft software. It’s grounded in a series of dreadful experiences using Microsoft Windows 95, as my computer would crash incessantly and take copious amounts of work with it. I borrowed AUD $5,000 from a credit union (kinda like a bank) to buy that computer. That was a hell of a lot of money for a university student packing shelves at one of the local supermarkets.
I digress. This experienced coloured my perspective in the years that followed to be dubious, if not downright averse to everything that came out of Redmond; I’m looking at you in particular Microsoft Teams! One good thing that came from it, was that I discovered Linux and open source. So it wasn’t all bad.
Given that poor experience, I ended up going down the Linux and open source path. I’d always use open source software if I could. To be fair, I’ve, almost, never used anything other than PhpStorm for writing PHP code. I accept that it’s a commercial product, however, in contrast to Microsoft I’ve always had an excellent experience with it.
It’s perhaps for these reasons that I’ve avoided using Visual Studio Code up until about two weeks ago. But, time marches on and things and people change. So when good friends and colleagues said to take a look at it for writing Go code (which will end up as two Twilio tutorials in the coming weeks) I tried to be open-minded. Then, the more I heard about VS Code, the more I found that it’s the de facto tool for coding in Go.
Fair enough, I thought. If so many friends and colleagues who I trust use it, and it’s the de facto standard, then perhaps it’s time to put my aversion aside a little and give it a try.
Well, after using it for a week, I have to say that it’s a pretty good piece of software! It’s not quite as refined, to me, as GoLand. But, it definitely is smooth, reliable, extendable, configurable. What’s more, it’s made writing Go code a very rewarding and efficient experience.
So, I wanted to share some thoughts and feedback about the experience so far.
What I like about it
It makes understanding code more efficient
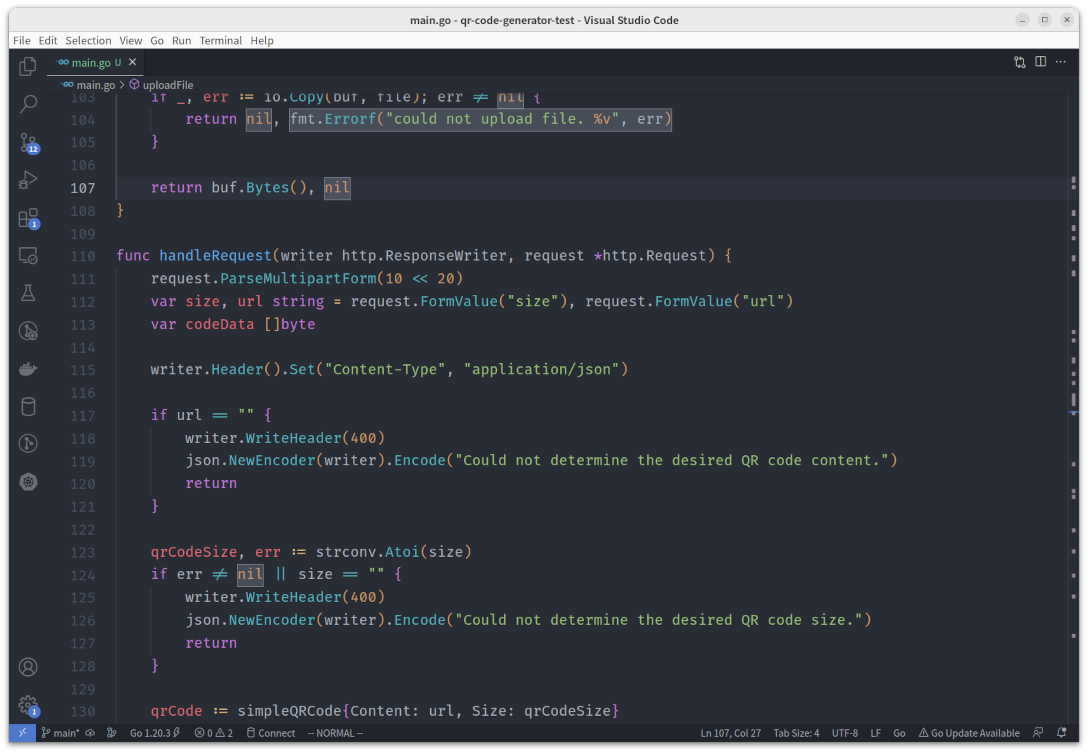
I don’t know if it's available by default, or because of one of the many extensions that I’ve installed, such as the Go extension, but understanding code is pretty trivial in for two reasons.

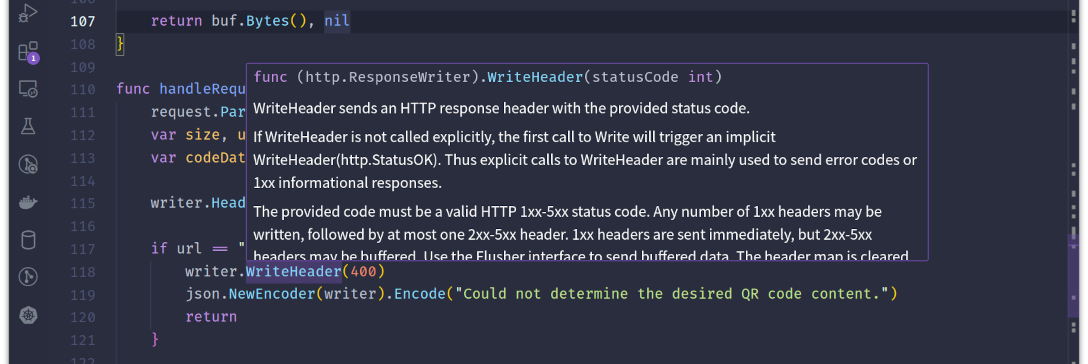
Firstly, you can mouse over a function or method to see its documentation, including its signature and description. This is made even better, as the popup that appears, showing the documentation, doesn’t really get in the way of what you’re doing and is scrollable. This is excellent for a quick reminder of some given functionality, or to get the gist of what’s going on.
Secondly, you can ctrl + click a function, method, or symbol to go to its definition; which for well written Go code includes ample documentation.
I’m not as experienced at Go as most of my friends and colleagues, but this functionality has greatly helped me learn Go and a number of aspects of the standard library much quicker than having to find a function or method’s definition manually, navigate there, learn about it, and then navigate back.
That said, the default key binding to navigate back to where you started (ctrl + alt + -) isn’t the most intuitive – but it works.
It makes code navigation quick and easy
This is highly related to the previous point.
As I mentioned, you can ctrl + click to open a function’s definition or to navigate to a symbol etc.
You can also quickly switch between open tabs, find references to a symbol, move between changes, go directly to a line or file, and so much more too.
Yes, this is the code navigation functionality that I’d expect to find in a modern code editor, regardless of who made it. But it’s heartening to know that the functionality that I’ve come to expect is there and very logically organised. I’ve yet to build up proper muscle memory for it all yet, but this will happen with time.

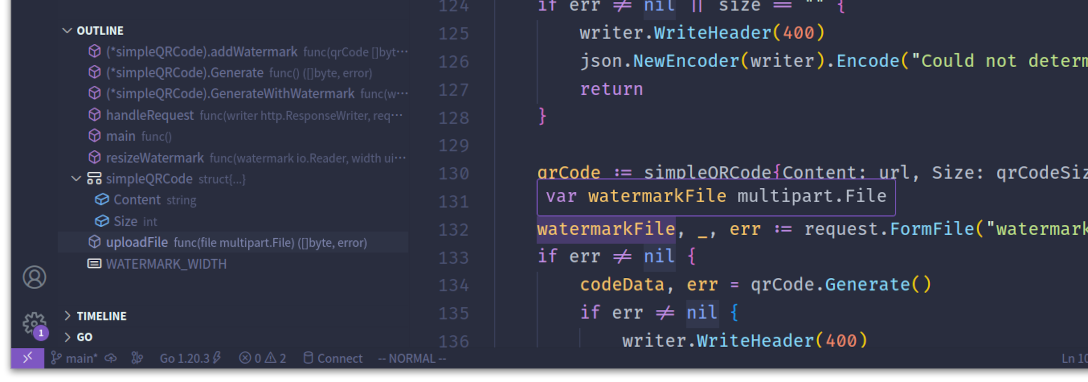
In addition to navigating within files, under the Explorer tab is the Outline tab.
This is equivalent to the Source File Structure in PhpStorm, and lets you see and quickly navigate the structure of the current file.
This is also a must for me – especially when I’m getting started on a project.
I don’t always organise code in the most logical way, and to be honest it’s not always easy to do so intuitively. So, this functionality makes it easy to quickly make sense of a file and to move to the symbol of current interest. That said, at least by default, it’s not as configurable as PhpStorm, but perhaps that’s something which an extension can help out with.
It’s easy to configure

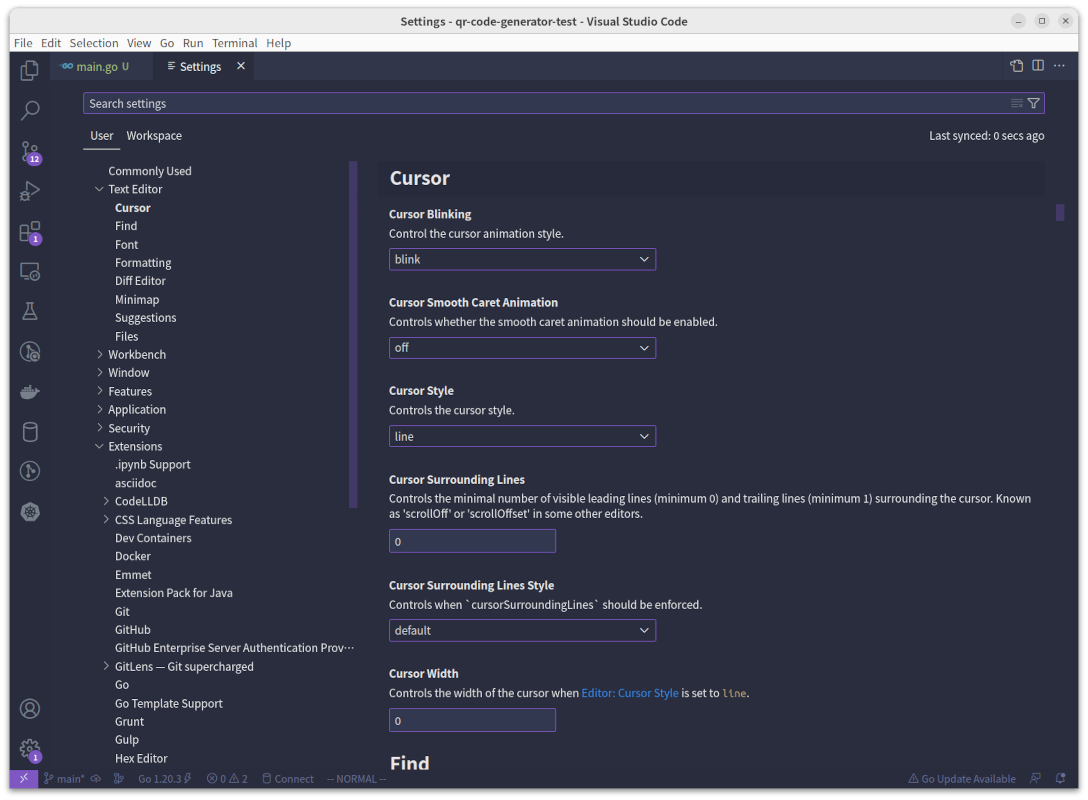
VS Code is crazily easy to configure. You can configure it through the UI and you can update the underlying JSON file too. So far at least, I’m using the UI as I just don’t know all of the options that VS Code supports. Nor do I yet know what the supported values for those options are. However, it’s great to know that you can edit a plain text file if need be; which is satisfying to my Linux roots.
It has support for the standard set of expected options, such as font size, line height, displaying white space, accessibility, word wrapping, etc. And the settings search functionality is also quick and accurate. No matter what tool I use, I always search through settings. Unless I know exactly where a setting is, or the navigation structure is super-intuitive, I need to to find what I’m looking for or to take me directly there. In this respect, VS Code doesn’t disappoint.
It’s easy to theme
Perhaps this sounds a little silly, but for me to truly be efficient with a text editor or IDE, to truly want to use it, and to not fight myself while using it, it must look and feel as I want it to. So, it has to be themeable. I feel like I’m going all artisan or perhaps touchy-feely in saying that, but it’s true.
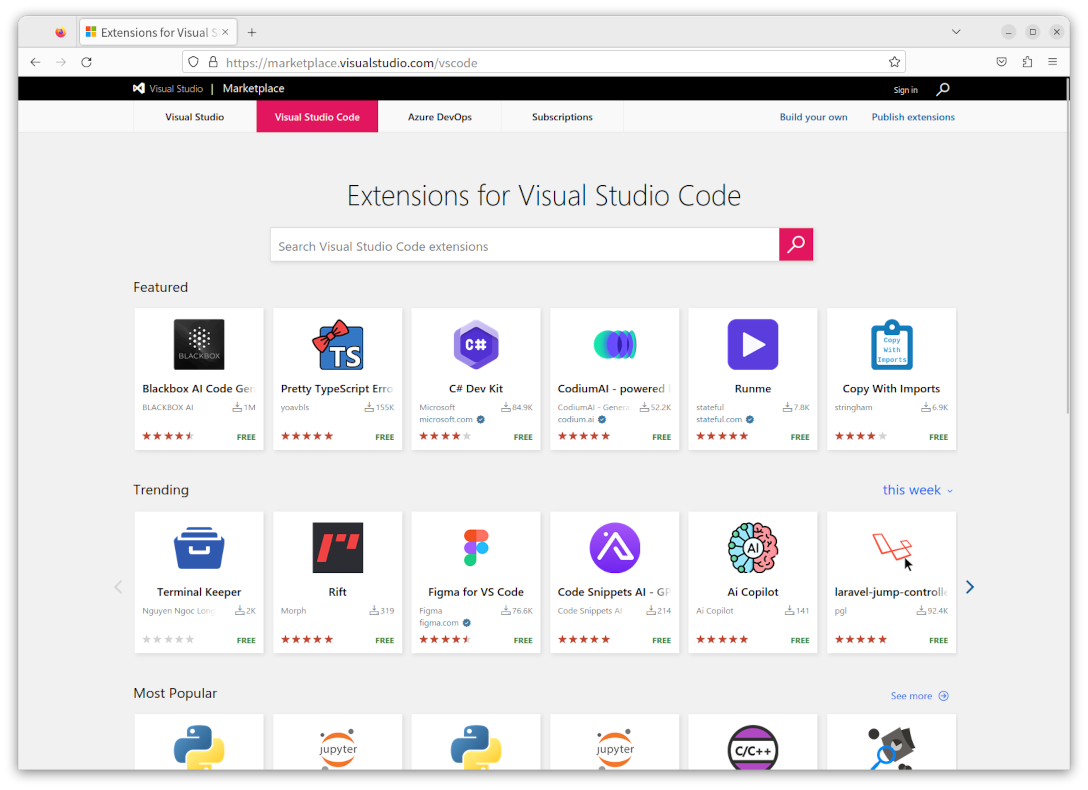
As you’d expect in a modern text editor, VS Code has excellent theme support. It has a number of modern themes available by default, but lets you quickly extend that list through its marketplace integration. What’s more, there are numerous sites available, such as VS Code Themes where you can search and download themes
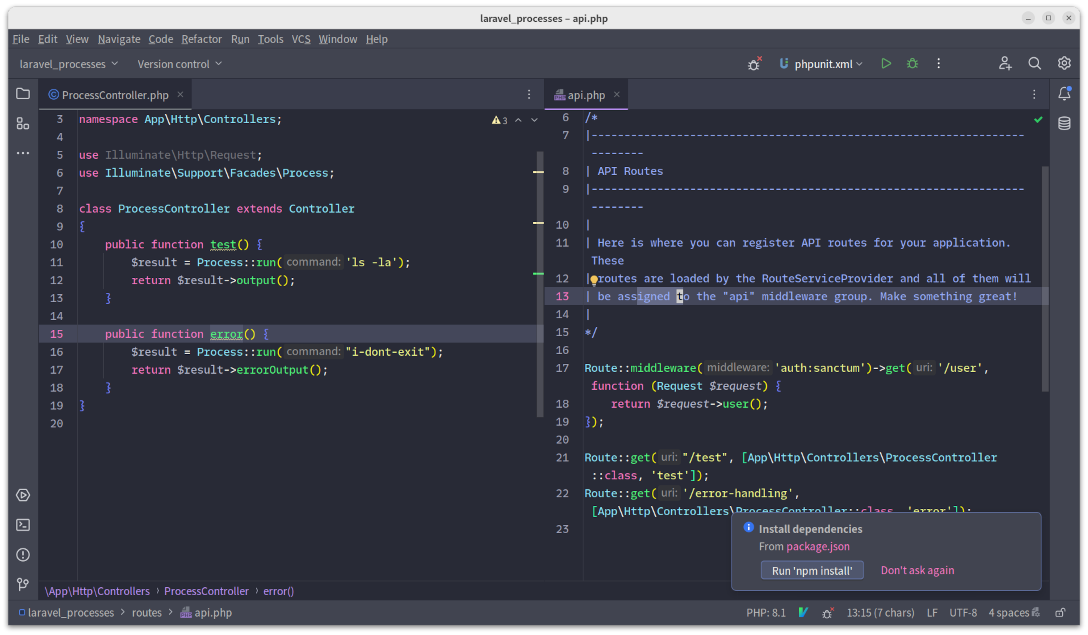
All this said, perhaps having the ability to choose from an almost unlimited number of themes isn't actually a good thing. It’s been hard to decide on just one theme and then stick with it. I’m currently flipping between Pale Night and One Dark Pro. Which one do you prefer?
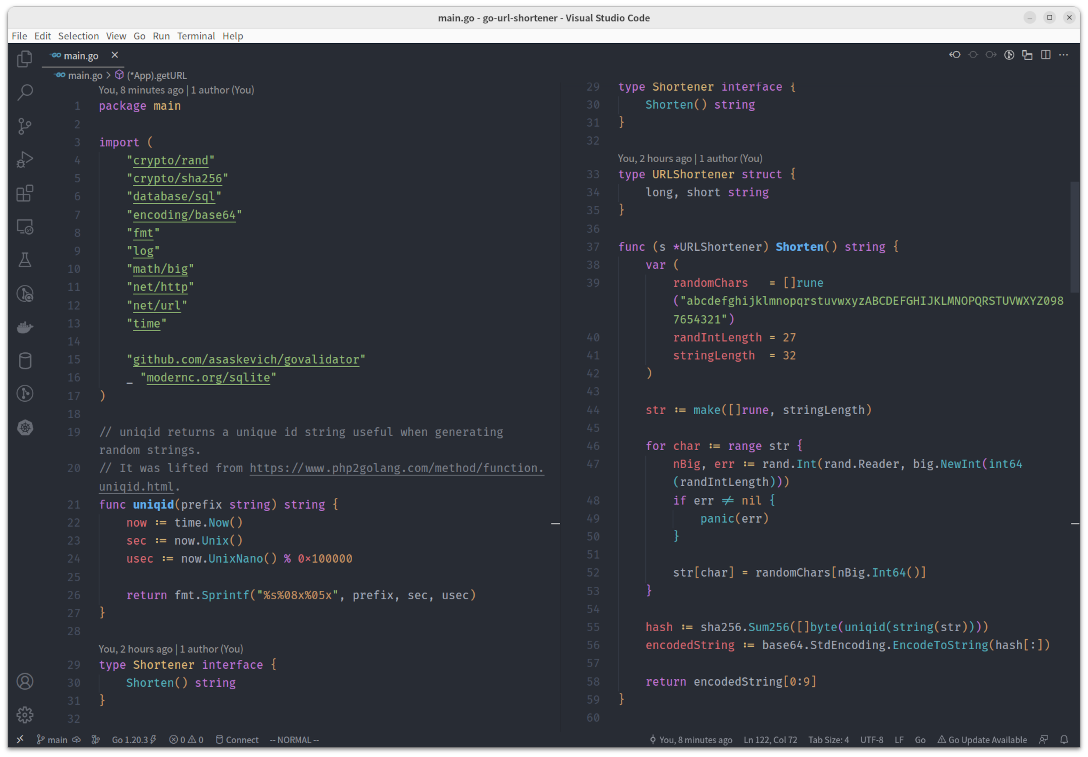
The Pale Night Theme

The One Dark Theme

It’s easy to extend
This is mostly covered in the previous point, but it’s worth reiterating. VS Code has a massive marketplace of extensions allowing you to extend its functionality in subtle and significant ways. What’s more, it organises them well, such as by featured, most popular, recently published, and recommended.

By doing this, you can customise VS Code exactly as you need it, and don’t have to settle on a setup that may just happen to work for someone else.
As you’d expect, the extensions can be auto-updated, avoiding the need to manually do so. And, if you sign in with either a GitHub or Microsoft (not using that, yet) account, you can sync your settings and extensions, letting you quickly set up VS Code on any other machine, as and when needed.
Some of the extensions that I've already installed include:
It subtley provides a lot of information
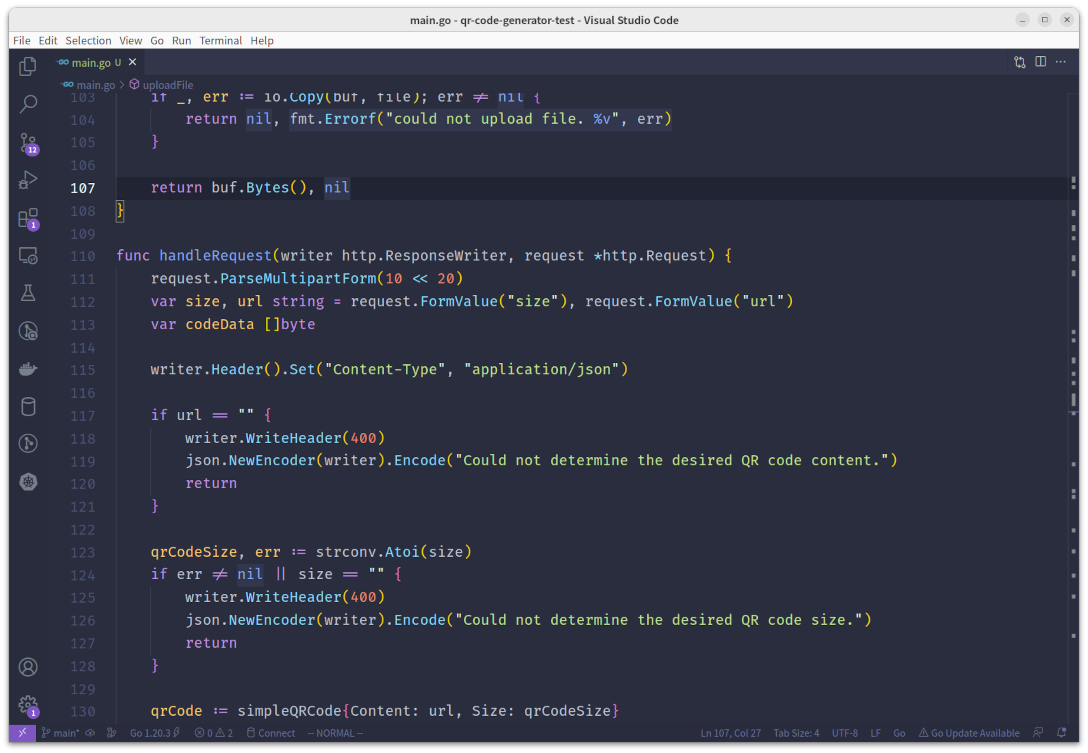
Like most IDEs and some text editors, VS Code gives you a lot of information without ramming it down your throat. For example, in the status bar at the bottom of the main window, you can see the Go version it’s using the Git branch you’re on, the current line and column of the current file, the tab size, the line ending, and if a new version of Go or VS Code is available.

These are, I believe, configurable based on the currently installed extensions, plus you can enable and disable them, based on what you want to do and preferences.
The default integrations are very practical
By default, down the left hand side of the main window, are the Explorer, Search, Source Control, Run and Debug, Extensions, Remote Explorer, Testing, GitLens Inspect, and Docker tabs. I might have covered ones made available by extensions I’ve installed, so bear with me.
Regardless, each of them cover a major element of functionality that you’re more than likely to use on a regular basis. Okay, to be fair, I mainly use the Explorer, Extensions, Run and Debug, and Source Control tabs. But it’s nice to know that you don’t need to go searching for them, and that the key ones are readily available.
What I wish it did
I don’t have much bad to say about VS Code. Honestly. I don’t. However, there is one thing that annoys me a little.
I wish splitting files worked like PhpStorm
I don’t know if you split files a lot, but it’s something that I’ve come to love and depend upon in PhpStorm. If you’re not familiar with what I’m talking about let me explain. By default, when you open files you will end up with a list of tabs which you can switch between. However, you can only work with on one file at a time.

This isn’t always practical, as you might need to see the documentation for a function while refactoring code to call that function or to pass more parameters to that function call. In cases such as these, in PhpStorm, I’ll right-click on an open file’s tab and, if no tabs have been split, click Split-{Right,Left,Up,Down} depending on where I want that file to be placed. What happens then, is that the split file moves to the new position and I can see both.

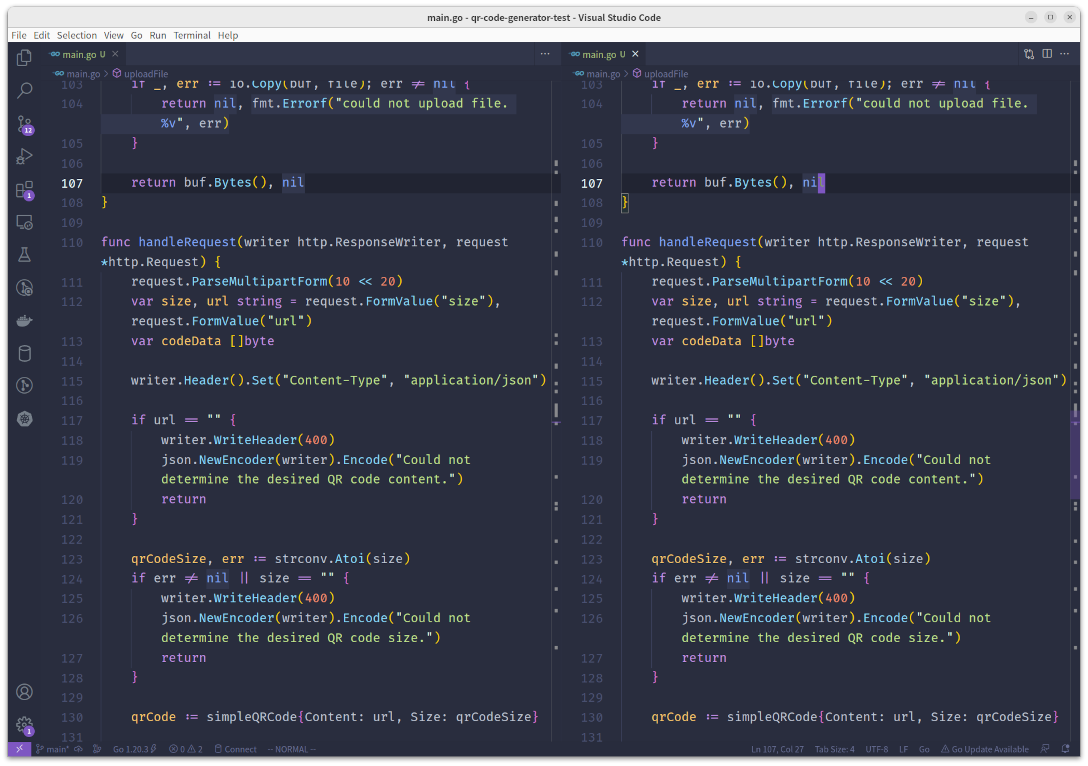
This is different in VS Code as it opens a second copy of the file in the new position, in addition to the existing copy. I find this annoying, as it’s not what I want and not what I’m used to. Plus, the original file now gets in the way. So, for me, I’d like to see VS Code implement the same functionality that PhpStorm does.
You can click and drag a file to create a split view, so it’s not a complete frustration. However, I’d like to have a menu option for it as well. Perhaps there is one, but I’ve yet to find it.

Additionally, you can "Split in Group" (above), which is analogous to PhpStorm's Split Down and Split Right. At first, I found it pretty confusing. Then, after I spent time looking through the menu options and found "Join Group", which removes the split leaving only the single copy of the file open, it made more sense.
I think this is a feature that I’ll make a lot of use of. The longer a file is, the more common I find myself wanting to have different aspects of it in front of me simultaneously, such as where a method is called and the definition of that method.
Those are my thoughts on getting started with Visual Studio Code
If you’re just getting started using VS Code, or are sitting on the fence considering using it, then I hope this short recount of my experiences with it helps you use it better or decide to use it. While I’m still not a Microsoft advocate – and likely never will be – I’m getting over my aversion to software that they produce and have come to really enjoy using VS Code.
As it’s been such a positive experience, I expect to be using it for some months and years to come, unless I decided to write in VIM instead. But that’s a story for another day.
I’d love to get your feedback about using VS Code in the comments. Do you like using it? What are your key configuration settings and extensions.