Before we dive in, this might not make much sense. Why wouldn’t you just toggle between dark and light mode at the operating system or desktop level?
Honestly? Because to do so might involve too many clicks and mouse gestures, and doing so in the browser is about one to two clicks at most. Secondly, you might just prefer it or find it quicker and easier.
Either way, here’s how you do it in the top three browsers (by marketshare): Google Chrome (and Chromium), Apple Safari, and and Firefox.
I've not included Edge as I don’t run Windows. But, if you could send me a good screenshot with the relevant steps, I’m happy to include it.
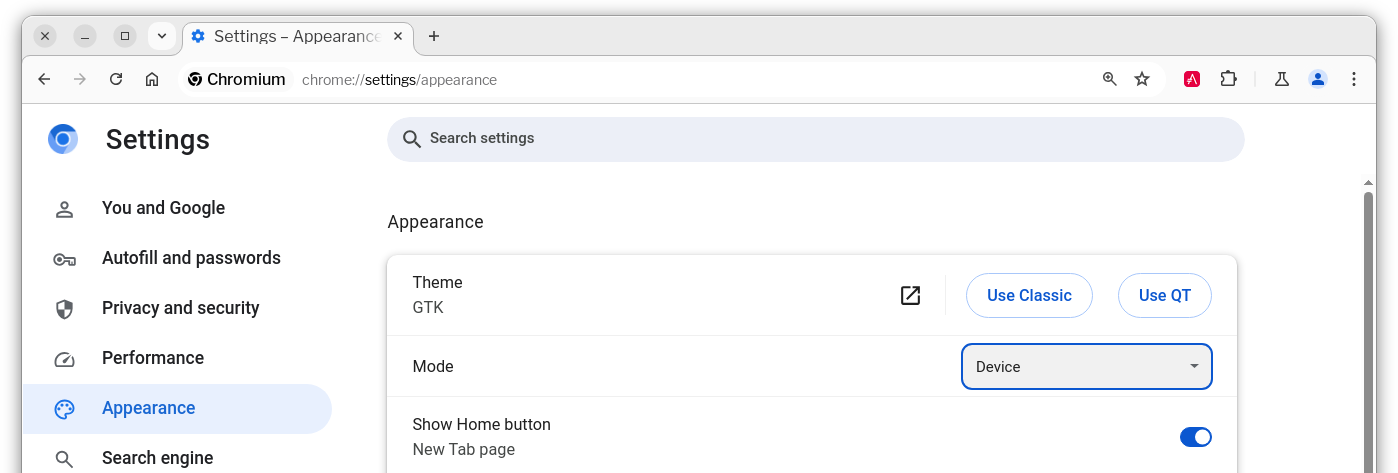
Enable Dark Mode in Google Chrome

To enable dark mode in Google Chrome or Chromium, navigate to Settings > Appearance. Then, choose Dark in the dropdown next to Mode, near the top of the page.
Enable Dark Mode in Safari
Unfortunately, Safari on macOS, iOS, and iPadOS don’t – natively – support toggling between light and dark mode. However, that’s not to say that you can’t do it; well, you can on macOS. But, you’ll need to use a Safari extension that let’s you do so. Here are three extensions you could use:
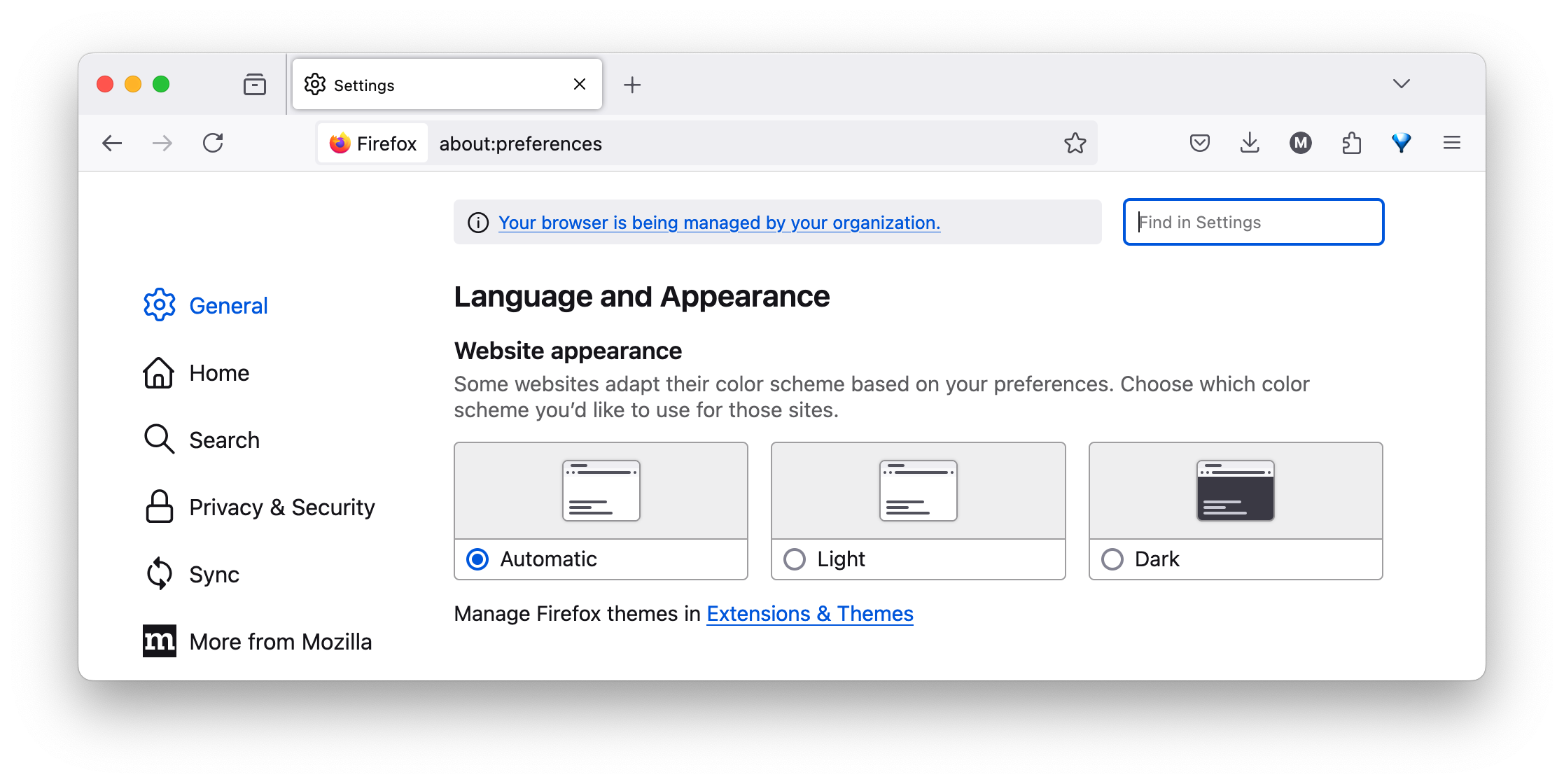
Enable Dark Mode in Firefox

To toggle between dark and light mode in Firefox, open Settings, then navigate to General > Language and Appearance > Website appearance and choose Dark.
That’s how to toggle between dark and light mode in the top three browsers
Of all of them, I like how Firefox implements it the most. But, regardless of your preference, that’s how to do it, without toggling between dark and light mode at the desktop level.