
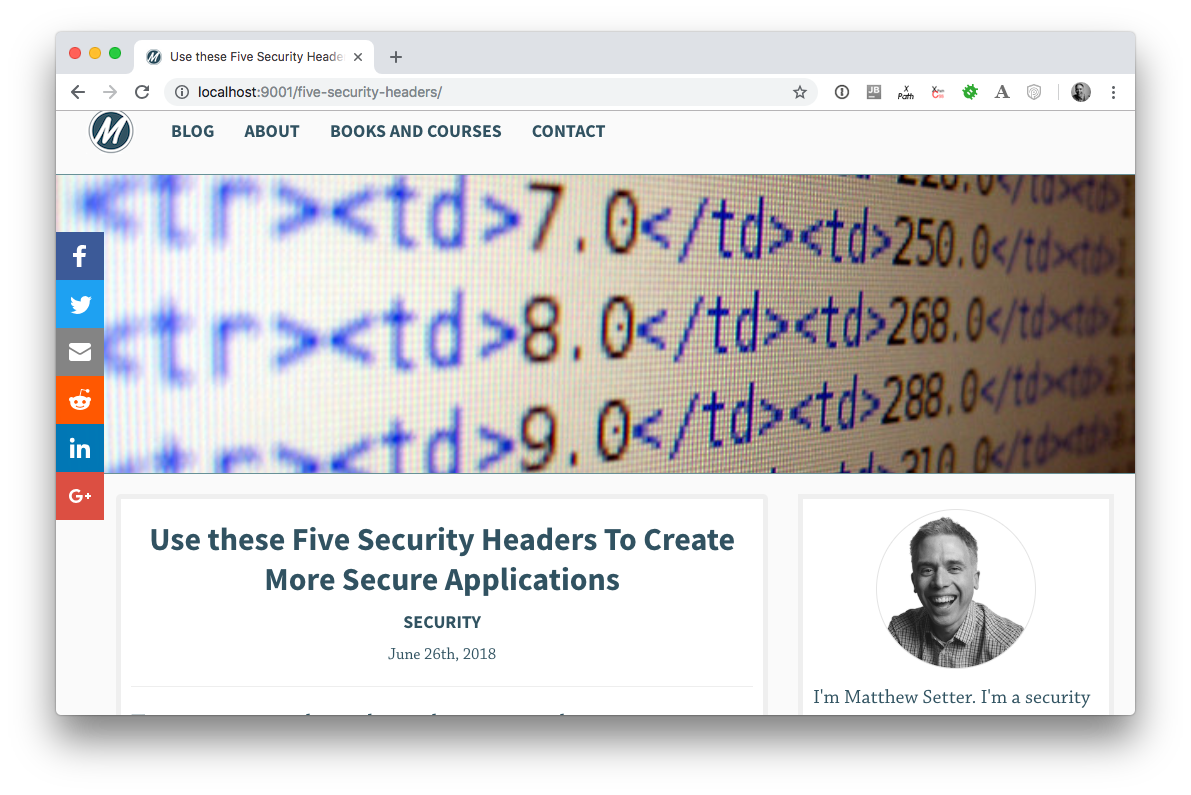
At first blush, it might seem that the changes in version 69 are only cosmetic. For example, in the screenshot above, you can see that Chrome’s Material Theme has been updated. For example, the tabs and the omnibus (address & search bar) have a softer, more rounded look.
I don't know if you're a fan, but I love the changes! I'd say it’s because the changes remind me a lot of Firefox Quantum's UI, which I've been using for some time as my primary browser. I find the new styles in both browsers much cleaner, fresher, more visually appealing, and professional.
That said, the new version of Chrome seems snappier and even more responsive than I'm used to up until now. However, that's not the change that I want to talk about. That change is…
Google Chrome Now Flags HTTP Websites

If you've been regularly using and upgrading Google Chrome, you'll have noticed that HTTPS sites have been given increasingly favourable UI treatment. In recent versions, if a site were delivered over HTTPS, Chrome would show a green padlock with the text "Secure" before the URL in the address bar.

However, if a site were served over HTTP however, then it would show a warning sign with the text "Not secure" before the URL in the address bar.
By doing this, Google was clearly pushing website owners and systems administrators to use the more secure and faster HTTPS protocol, as well as teaching users that HTTPS is the better choice. As an added bonus, Google also uses HTTPS as a ranking signal.
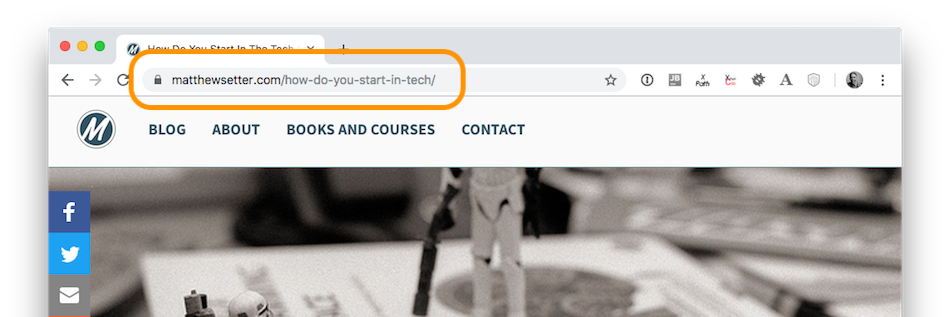
But in version 69, they've turned this UI element on its head. From this version onward, if a site is served over HTTPS, all you'll see is a grey padlock next to the URL. The green padlock and "secure" text are gone!
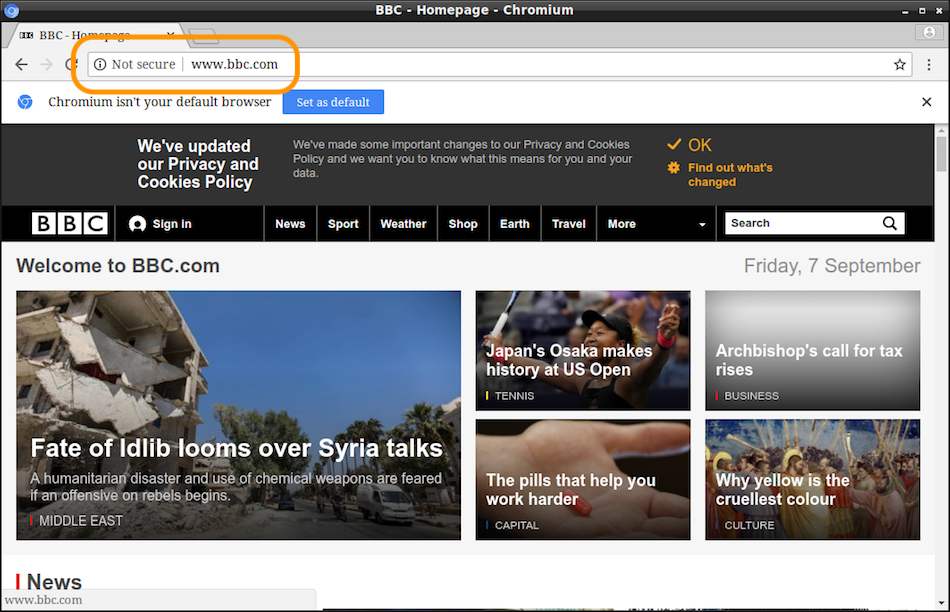
However, sites served over HTTP still show the warning icon and are marked as "Not secure". According to Emily Schechter, Chrome security product manager:
"Eventually, our goal is to make it so that the only markings you see in Chrome are when a site is not secure, and the default unmarked state is secure," she explained.
It’s a Big Step Forward For a More Secure Internet!
In making this change, Google Chrome is sending an unambiguous signal that HTTPS is normal behaviour, and anything else is out of the ordinary.
Sure, some people advocate for not using HTTP. However, to me, the arguments don't stack up. This is especially the case in light of the significant number of security breaches in recent months and years.
If you’re only new to this, by serving your site over HTTPS, then the communication is completely encrypted between the client and the server. And if you’re using Firefox, you can even encrypt DNS requests].
As a result, MITM (Man-in-the-middle) attacks are next to impossible. What’s more, questionable practices, such as Comcast injecting JavaScript into customer requests, become impossible.
So this is a very welcome change, one I'm keen to see adopted in the other major browser vendors — in the not too distant future!
Have You Upgraded To HTTPS Yet?
To be honest, this change shouldn't come as any surprise, as it's been in development for two years, since Google first announced it back in 2016.
So if you're concerned that Google Chrome — with over 60% of the browser market — is going to mark your site as insecure from now on, you should have been prepared already. No; Seriously!
That said, you can get an SSL certificate for free from Let's Encrypt and begin serving your websites over HTTPS.
Let's Encrypt might have been something to tread carefully on some months, perhaps even a year, ago. However, Let's Encrypt is well and truly an established and trusted Certificate Authority (CA) now.
It counts Discourse, Facebook, Cisco, Akamai, Mozilla, The EFF (Electronic Frontier Foundation), Automattic, Shopify, fastly, and GitHub as major sponsors and most web hosting companies increasingly support it.
So if you're still serving your site over HTTP - it's time to do change! Contact your webmaster or systems administrator and get them to update your site's configuration. If you're managing your site's hosting, get stuck in and make the change yourself.
In Conclusion
I've been keenly watching these changes for some time because they:
- Positively impacting the uptake of HTTPS in the broader web.
- Push site administrators and owners to take a more secure stance with their websites.
- Make it harder for MITM attacks to happen; and
- Block ISPs (and others) from altering websites on-the-fly.
As a result they make the web more secure for all of us. However, the full impact of only drawing attention to HTTP sites is still sinking in.
I'm grateful, keen — even excited — that the Google Chrome development team has taken this step. They're communicating to any internet user that HTTPS is normal, and anything else isn't.
Without such significant support, the web might be a far less secure place than it is today.
Are you still serving your site over HTTP? What’s preventing you from migrating to HTTPS? I’d love to hear why in the comments.